인벤토리는 왠만한 게임들에 다 들어가는 작업이다.
일단 내가 원하는 인벤토리를 생각해보자.

일단 이렇게 구성했다.
왼쪽 버튼은 탭 별로 나눌것이고, 누르면 그 위치에 맞는 창을 띄울 계획이다.
창 안은 스크롤뷰로 생성해뒀다. 스크롤 뷰의 contents부분을 사용할것이기 때문이다.
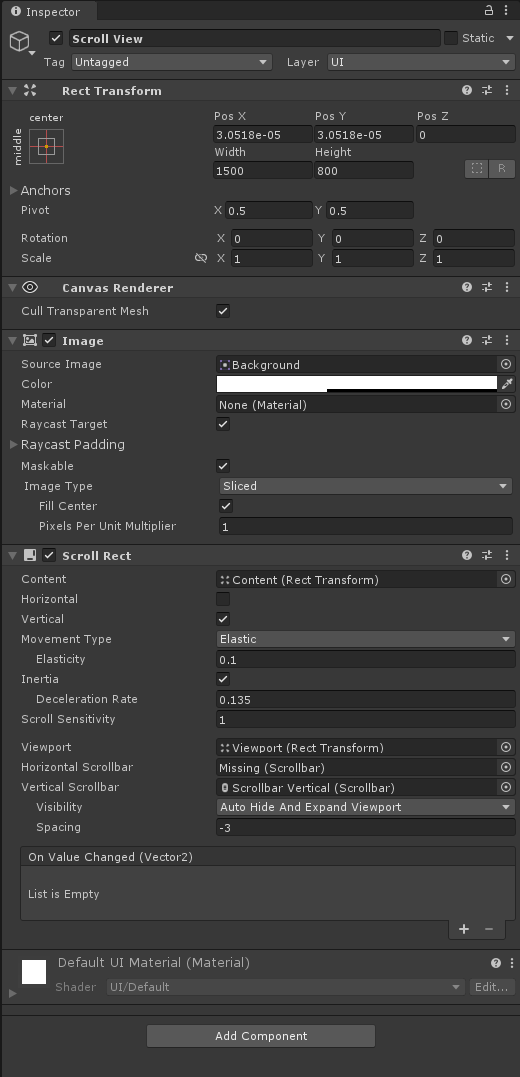
생성한 스크롤 뷰를 누르면 인스팩터창이 이렇게 된다.

여기서 Scroll Rect -> Horizontal의 체크를 해제해주자.
우리는 가로로 스크롤 하는 인벤토리는 쓰지 않을 계획이다.
그리고 조금 더 설정을 해줘야한다.

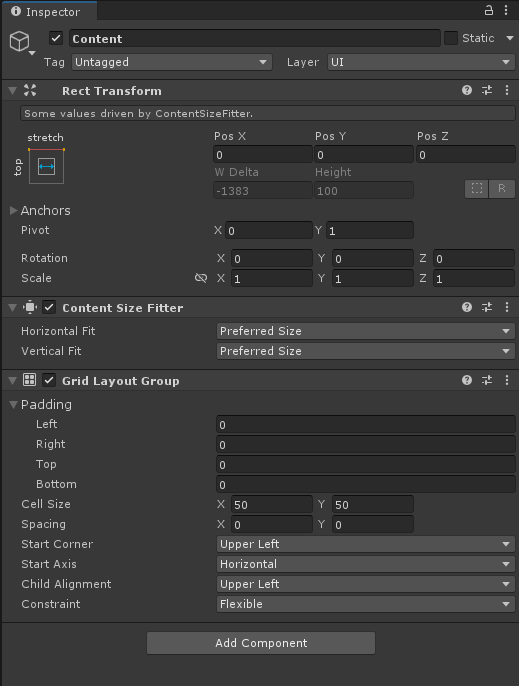
콘텐츠를 클릭해서 인스팩터창에 들어와 Content Size Fitter와 Grid Layout Group을 추가해주자.
Content Size Fitter의 값은 Vertical Fit만 Preferred Size로 설정해주면 된다.
그리고 Grid Layout Group은 Padding을 열어 위에서부터 차례대로 25,25,25,25으로 설정해주자.
그리고 Spacing은 15,15로 설정해주자.
마지막으로 Cell Size는 200, 200으로 설정하자. 이게 젤 이쁜것 같다.
Spacing은 셀과 셀 사이의 거리를 말한다. Padding은 셀의 그룹 전체를 묶은것을 생각했을 때, 셀을 표시할 위치의 위 아래 가로 세로의 거리를 말한다.
이후, Content에 Image를 추가해주면 이렇게 된다.

하나만 채우지 말고, 여러개 만들어보자. 생성되는걸 보면 잘 생성되는걸 볼 수 있다.
혹시나 저렇게 나오지 않는다면, 스크롤 뷰의 크기를 늘려보자. 그리고 Content의 크기도 적절히 잘 조절해줘야한다.

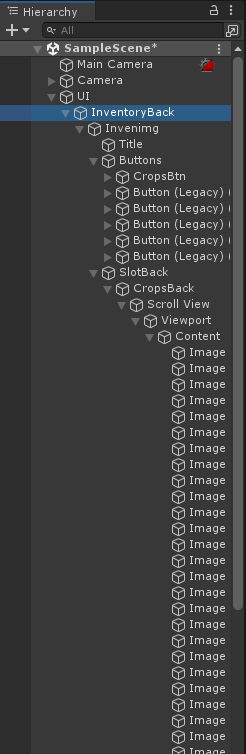
하이라키창은 이렇게 구성했다. 버튼은 빈 오브젝트 그룹을 만들어 묶어주고, 작물을 위한 뒷 판도 CropsBack이라는 빈 오브젝트를 만들어 묶어주었다. 나중에 Cropsback만 껏다 켰다 하면서 탭을 변경할 수 있다.
'Develop > 마음대로 만드는 게임' 카테고리의 다른 글
| [NProject] 마음대로 만드는 게임 - 7. 아이템을 만들어 보자! 1 (1) | 2024.05.15 |
|---|---|
| [NProject] 마음대로 만드는 게임 - 6. 인벤토리 구현(디자인 만들기 추가) (0) | 2024.05.15 |
| [NProject] 마음대로 만드는 게임 - 4. 플레이어 이동 제한 (0) | 2024.05.10 |
| [NProject] 마음대로 만드는 게임 - 3. 카메라 설정 (0) | 2024.05.10 |
| [NProject] 마음대로 만드는 게임 - 2. 타일맵 만들기 (0) | 2024.05.09 |
